
想要设计出一个具有吸引力的app,那么图标绝对是建立第一印象的重要元素之一。本文将会详细介绍四款最好用的app图标设计工具,包括它们的功能特点以及优劣势分析,帮助你快速找到最适合自己的设计工具。
Sketch是一个Mac平台上非常受欢迎的矢量绘图工具。它的主要设计初衷是用于UI界面设计,但是随着开发者不断的奋斗和努力,现在Sketch的功能已经非常丰富,并且内置大量模板可以直接使用,可以快速高效地完成各种图标、UI和网页设计。
使用Sketch设计图标的优势在于它对矢量图形的处理非常出色。大量直线、曲线、形状的无缝连接和组合,让图标绝对不会失真。另外,Sketch可以导出为多种文件格式,方便设计后期的使用和转换。
缺点是Sketch是仅限于Mac平台的工具,不能跨平台使用。另外,对于初学者来说,Sketch的学习曲线可能有些陡峭。
Adobe Illustrator是一款矢量图形编辑软件,凭借其强大的绘图功能和良好的用户体验,已经成为广大设计师眼中最为优秀的矢量图形编辑软件之一。
相比于其他平面设计工具,Illustrator不但可以制作平面的设计,还可以制作三维和动态的设计。并且,Illustrator的运行速度非常快,在处理大型的文件时也不会出现卡顿等现象,非常适合专业的图标设计工作。
不过,Illustrator的学习成本相对较高,而且在处理图片和位图方面,受限于其专业化的定位,相对来说会有些不太方便。此外,它的体积也比较大。
Figma是一款基于云端的设计工具,可以在任何设备上使用,因此我们也可以很方便地进行协同操作。Figma另一个最大的优点就是它的组件系统,利用这一系统可以快速地创建大量设计元素,大大加快设计工作进度。
同时Figma的界面非常直观,非常好上手,甚至可以打破原来PC端使用Sketch等的局限,能够快速完成各种设计创意,特别适用于设计师们的移动端流畅操作需求。
唯一需要注意的是Figma依托云端作为基础,因此需要保证足够的稳定的网络条件,才能够发挥它的能力。
Inkscape是一款免费的开源矢量图形编辑软件。它与Adobe Illustrator提供了类似的功能,包括绘制、编辑、颜色选择、文字排版等。Inkscape支持多种文件格式,并且可以导入和输出PDF、SVG和Ai文件等。
与其他商业软件相比,Inkscape的优势在于它免费,这非常适合初学者或个人设计师。另外,Inkscape的用户界面清晰明了,非常容易上手。
但是Inkscape也存在一些缺点,其中包括对大型文件的支持、效率不高以及其相对较少的插件库和模板等不足。对于高级的专业设计人员,Inkscape可能不够强大、灵活和丰富。
总结:
在设计图标的过程中,根据不同的功能和目的,选择不同的工具。Sketch适合Mac平台上的UI设计,Adobe Illustrator则适合专业的图标设计,Figma则适合在任何设备上协同操作,而Inkscape则适合初学者或个人设计师。选择最适合的工具,可以大大提高设计效率,实现更加出色的作品。
其实,最好的工具并不是最昂贵的,而是与你的需求最匹配的那一个。无论选择哪个工具,都需要结合自己的情况和需求,选出最适合自己的最佳图标设计工具。
以上app图标设计工具精彩介绍完,接下来我们一起欣赏上海vi设计公司部分案例:

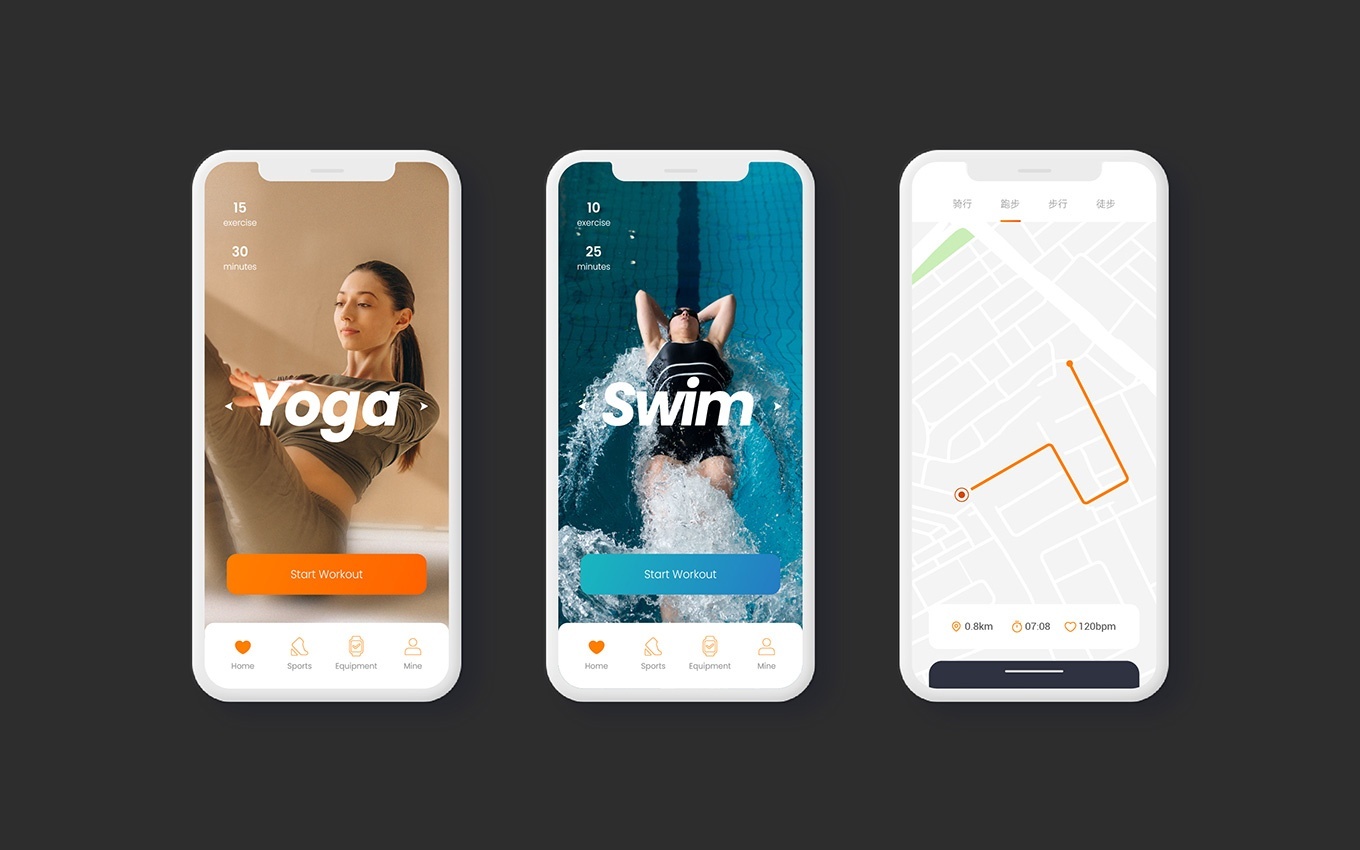
app图标设计工具配图为上海vi设计公司作品

app图标设计工具配图为上海vi设计公司作品
本文关键词:app图标设计工具


总监微信咨询 舒先生

业务咨询 张小姐

业务咨询 付小姐